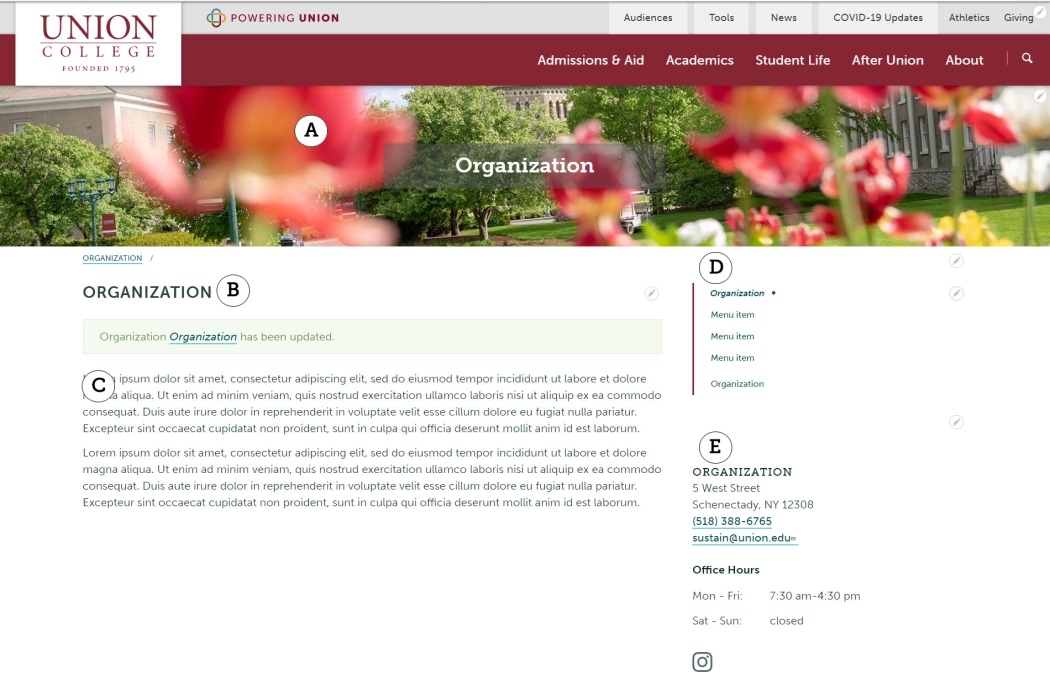
This responsively-designed template was created for departments/programs/special initiatives/offices. The fixed layout has space for a "hero" (banner) image (A), page title (B), a "body" section that can accommodate copy and images (C), and a column on the right reserved for a menu/nav. (D), with an area below for office location, hours and links to social media channels (E).